Hi.
Welcome to my portfolio. I document my work in product design and user experience here. Hope you have a nice stay!

Welcome to my portfolio. I document my work in product design and user experience here. Hope you have a nice stay!
Digit is a personal finance product that allows users to save money without thinking about it. Digit Direct is a new product offering. It has three accounts, one for spending, bills, and savings. It automatically moves money based on your upcoming bills and savings goals to make managing your finances as hands off as possible.
This case study covers my work for the bills account done in 2021 during beta testing.
My Role
I was the sole product designer and worked with our CEO, head of product, product manager, engineering manager, researcher, content strategist, data scientist and 10 engineers.
Timeline
My work on this spanned 4 months, with about a third of my time focused on it.
Goal
Allow users to attach their credit cards directly to their bill to power dynamic balances, automatic due dates, and transaction overviews.
Existing Experience
We had good signal from our legacy experience that our users valued a credit card feature.
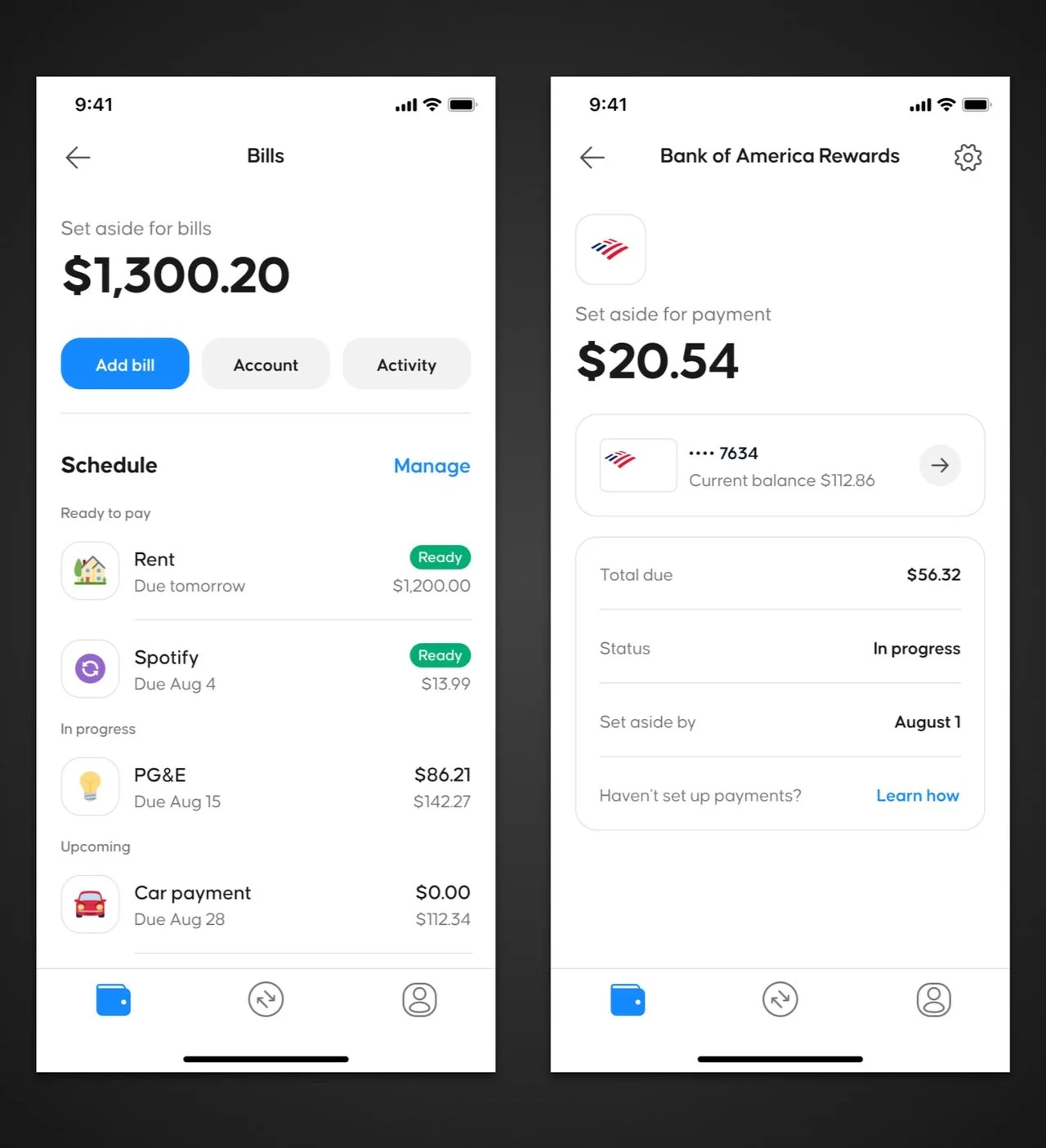
Above, is the initial Direct bills experience, anchored on the bills overview at left that displays the account balance, upcoming bills and their status, and all bills account activity
The strength of this feature is it’s ability to save for each of your bill’s amounts and prioritizing them based on their due dates.
To make this work, we needed this version of our credit card feature to do more than save for extra payments, and tackle the monthly payment.
Note: This work was kicked off just as we began getting feedback from our 100+ Beta users and employees. The top feature request was for a solution for credit card bills
From ongoing beta user interviews we learned that we needed to handle the variability of credit cards and allow it to be flexible enough for every user.
The result was the following recommendations I aligned on with Product.
We need to display more data than the app currently supports.
We’d need to split out the bill creation flow to allow a forked experience to highlight the value prop of linking their credit card.
We’d separate the credit card detail from the “bill” in digit to focus on the job to be done, paying and managing your bill.
This was the existing bill creation form that would also receive a facelift to allow for dynamic categories. I started working closely with our content strategist and flushed out some initial concepts and identified how the credit card flow could differ.
Initial credit card bill wireframe explorations I did in whimsical. I needed to balance what the user would have just seen in the plaid flow with what was useful information to help them finish creating the bill.
In the end, we cut the first screen (at left) where we ask the user to name the bill, since we could populate that with the card information from plaid and let the user change it later from settings.
Note: We agreed to keep an eye on this metric AND the names automatically given to the cards to see if we needed to add it back into the flow.
New page type defined, IA and visual iterations